<!DOCTYPE html>
<html>
<head>
<title>penggunaan list HTML </title>
</head>
<body>
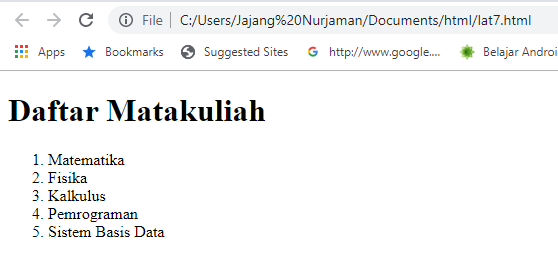
<h1>Daftar Matakuliah</h1>
<ol>
&><li>Matematika</li>
&><li>Fisika</li>
<li>Kalkulus</li>
<li>Pemrograman</li>
<li>Sistem Basis Data</li>
</ol>
</body>
</html>
- seperti berikut :
- contoh nya type="I"
-
Anda juga dapat menambahkan beberapa format penomoran pada
- contoh nya type="I"
-
Anda juga dapat menambahkan beberapa format penomoran pada
- contoh nya type="I"
-
Anda juga dapat menambahkan beberapa format penomoran pada
<!DOCTYPE html>
<html>
<head>
<title>penggunaan list HTML </title>
</head>
<body>
<h1>Daftar Matakuliah</h1>
<ul>
<li>Matematika</li>
<li>Fisika</li>
<li>Kalkulus</li>
<li>Pemrograman</li>
<li>Sistem Basis Data</li>
</ul>
</body>
</html>
- <ul style="list-style-type:square">
- <ul style="list-style-type:disc;">
- <ul style="list-style-type:none;">
- Baris/Rows, Merupakan sebuah data yang ditampilkan secara Horizontal atau Mendatar
- Kolom/Colums, Merupakan sebuah data yang ditampilkan secara Vertical atau turun naik
- Cell, adalah sebuah kotak yang berada antara Baris dan Kolom
- Garis/Border,Merupakan garis untuk membatasi antar Cell atau memberikan garis pada table
- <table>, sebuah tag yang digunakan untuk membuat table
- <thead>, sebuah tag yang digunakan untuk membuat judul/title pada kolom didalam tag ini terdiri dari <th>
- <tbody>,sebuah tag yang digunakan untuk membuat kolom dan baris didalam nya terdiri dari <tr> dan <td>
- <th>(table head), digunakan untuk memberikan nama kolom, digunakan untuk membuat judul. tag ini dauber didalam <thead >
- <tr> (table row), digunakan untuk membuat baris tag ini berada didalam <tbody>
- <td> (table data),diigunakan untuk membuat kolom tag ini berada didalam <tbody>
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tabel HTML</title>
</head>
<body>
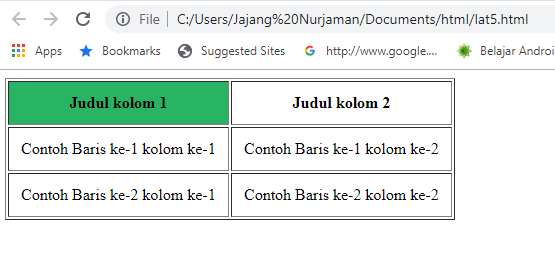
<table>
<thead>
<th>
Judul kolom 1
</th>
<th>
Judul kolom 2
</th>
</thead>
<tbody>
<tr>
<td>Contoh Baris ke-1 kolom ke-1</td>
<td>Contoh Baris ke-1 kolom ke-2</td>
</tr>
<tr>
<td>Contoh Baris ke-2 kolom ke-1</td>
<td>Contoh Baris ke-2 kolom ke-2</td>
</tr>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tabel HTML</title>
</head>
<body>
<table border="1" cellpadding="12">
<thead>
<th>
Judul kolom 1
</th>
<th>
Judul kolom 2
</th>
</thead>
<tbody>
<tr>
<td>Contoh Baris ke-1 kolom ke-1</td>
<td>Contoh Baris ke-1 kolom ke-2</td>
</tr>
<tr>
<td>Contoh Baris ke-2 kolom ke-1</td>
<td>Contoh Baris ke-2 kolom ke-2</td>
</tr>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
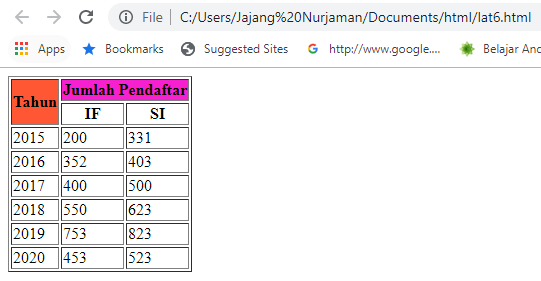
<table border="1">
<tr>
<th rowspan="2" bgcolor="#FF5733">Tahun</th>
<th colspan="2" bgcolor="#F720D0">Jumlah Pendaftar</th>
</tr>
<tr>
<th>IF</th>
<th>SI</th>
</tr>
<tr>
<td>2015</td>
<td>200</td>
<td>331</td>
</tr>
<tr>
<td>2016</td>
<td>352</td>
<td>403</td>
</tr>
<tr>
<td>2017</td>
<td>400</td>
<td>500</td>
</tr>
<tr>
<td>2018</td>
<td>550</td>
<td>623</td>
</tr>
<tr>
<td>2019</td>
<td>753</td>
<td>823</td>
</tr>
<tr>
<td>2020</td>
<td>453</td>
<td>523</td>
</tr>
</table>
</body>
</html>
 Yuk Belajar!
Yuk Belajar!