CSS
Setelah belajar HTML, bahasa berikutnya yang harus kita pelajari agar menjadi web
developer adalah CSS. kita akan belajar tentang CSS, apasih CSS itu? Jadi CSS atau Cascade
Stylesheet adalah suatu bahasa yang akan mengatur tampilan web sehingga tampilan
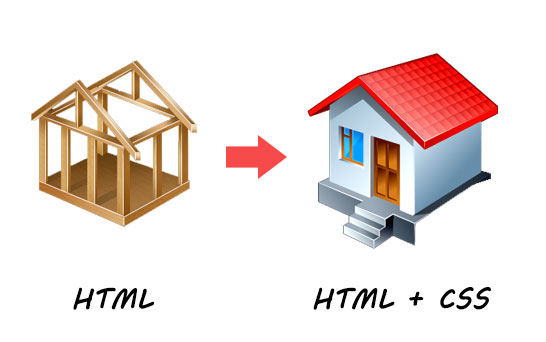
menjadi lebih indah dan lebih menarik. Jika di analogikan pentingnya CSS pada HTML adalah
seperti ini!

Jadi sebuah website tanpa CSS hanyalah sebuah kerangka, terasa kurang lengkap dan juga
kurang menarik dalam tampilannya, Ada ratusan properti CSS yang harus diingat.
Sehingga tidak mungkin untuk kita menghafal seluruhnya. Jika kamu sering mengetik kode
CSS tanpa meng copy-paste, bisa jadi ingatanmu terhadap kode atau properti CSS akan
semakin kuat. Saya sendiri tidak bisa menghapal semua properti CSS, tetapi saya ingat
properti yang sering dipakai.
Sebenarnya dalam HTML sudah mengenal Attribute, nah fungsi CSS layaknya attribute,
namun dengan cara penulisan yang berbeda. Untuk penggunaan CSS dapat dilakukan secara
internal didalam HTML ataupun secara eksternal dengan menautkan file .css kedalam HTML.
Aku bakal nunjukin nih contohnya!
Untuk yang pertama file .css berada terpisah dari HTML
Sepertii contoh diatas, file .css memiliki folder sendiri yang pada umumnya diberi nama
folder designs, Untuk menautkan File .css kedalam HTML begini nih caranya!
terlihat pada codingan HTML, CSS ditautkan menggunakan Tag Link dengan attribute rel
dengan value “stylesheet”, kemudian attribute type dengan value “text/css” (attribute ini
untuk menunjukan bahwa yang kita akan tautkan dengan HTML berupa file text css, dan yang
terakhir attribute href dengan value tempat kita menyimpan file css apabila seperti contoh
menjadi “designs/design.css, dengan menambahkan seperti diatas pada HTML-mu maka
css-mu sudah terhubung dengan HTML.
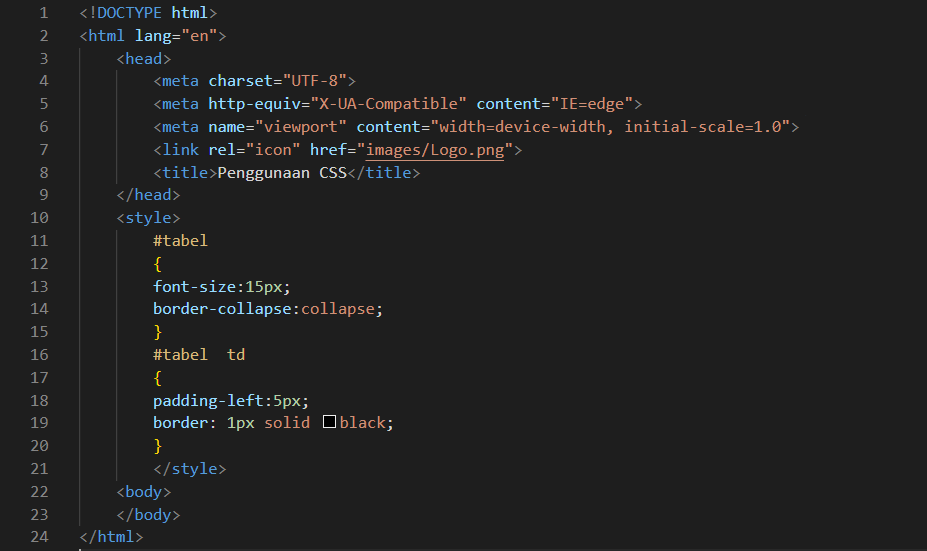
Yang kedua adalah menuliskan CSS di dalam HTML

di dalam HTML kamu bisa menambahkan Tag Style, kemudian dengan menuliskan baris CSS-
mu didalamnya.
Kamu udah tau banyak tentang CSS tapi bagaimana sih penulisan CSS yang baik dan benar?
jadi penulisan CSS berbeda dari HTML seperti yang kamu lihat diatas. CSS ditulis
menggunakan nama Tag yang ingin kita edit kemudian dengan menggunakan {} (kurung
kurawal) memasukkan kode kedalamnya. Ada juga penulisan apabila kamu ingin mengedit
bagian tertentu kamu dapat menambahkan id ataupun class pada Tag yang ingin kamu edit.
penulisan dalam CSS hanya perlu ditambah . (titik) di depan nama class atau id yang telah
kamu buat. Contohnya seperti ini!
Perlu diperhatikan juga ya, dalam penulisan CSS setiap baris code harus diakhiri denggan ;
(titik koma).
Ayo pelajari lebih banyak lagi!
 Yuk Belajar!
Yuk Belajar!

 Yuk Belajar!
Yuk Belajar!