IFrame
Kali ini kita akan mempelajari secara terperinci tentang Tag <iframe>, untuk penggunaannya
sebenarnya kamu sering melihatnya di website yang mencantumkan video. Pengertian yang
lebih jelasnya yaitu Tag `<iframe >` pada dokumen HTML adalah sebuah tag yang berfungsi
untuk menampilkan sebuah halaman web (HTML) di dalam halaman web yang lain. Mau lihat
contohnya? Begini nih kalo kamu menggunakan iframe pada website kamu!
Pada contoh ini, iframe menampilkan tampilan dari website lain, ke website yang kita punya,
menarik bukan? Jadi ayo pelajari lebih jauh lagi!
Attribute pada Tag Iframe
Seperti dengan yang lainnya, Iframe memiliki attributenya sendiri loh, disini kamu dapat
mengantur bentuk maupun tampilan dari Iframe itu sendiri! Ini dia Attributenya :
Tag `<iframe>` memiliki beberapa atribut di antaranya:
`src` - untuk memuat halaman dengan url tertentu
`srcdoc` - untuk memuat kode HTML secara inline
`title` - sebagai tooltip dan akan dibaca oleh _screen reader_ untuk aksesibilitas
`width` - lebar element
`height` - tinggi element
`loading` - untuk pengaturan lazy load atau tidak
Ayo kita coba sendiri menggunakan Tag Iframe dan juga Attributenya!
<!DOCTYPE html>
<html>
<body>
<h2>Iframe - Target for a Link</h2>
<iframe src="demo_iframe.htm" name="iframe_a" height="300px" width="100%" title="Iframe Example"></iframe>
<p><a href="https://www.tim-spy.netlify.app/" target="iframe_a">www.tim-spy.netlify.app</a></p>
<p>When the target attribute of a link matches the name of an iframe, the link will open in the iframe.</p>
</body>
</html>
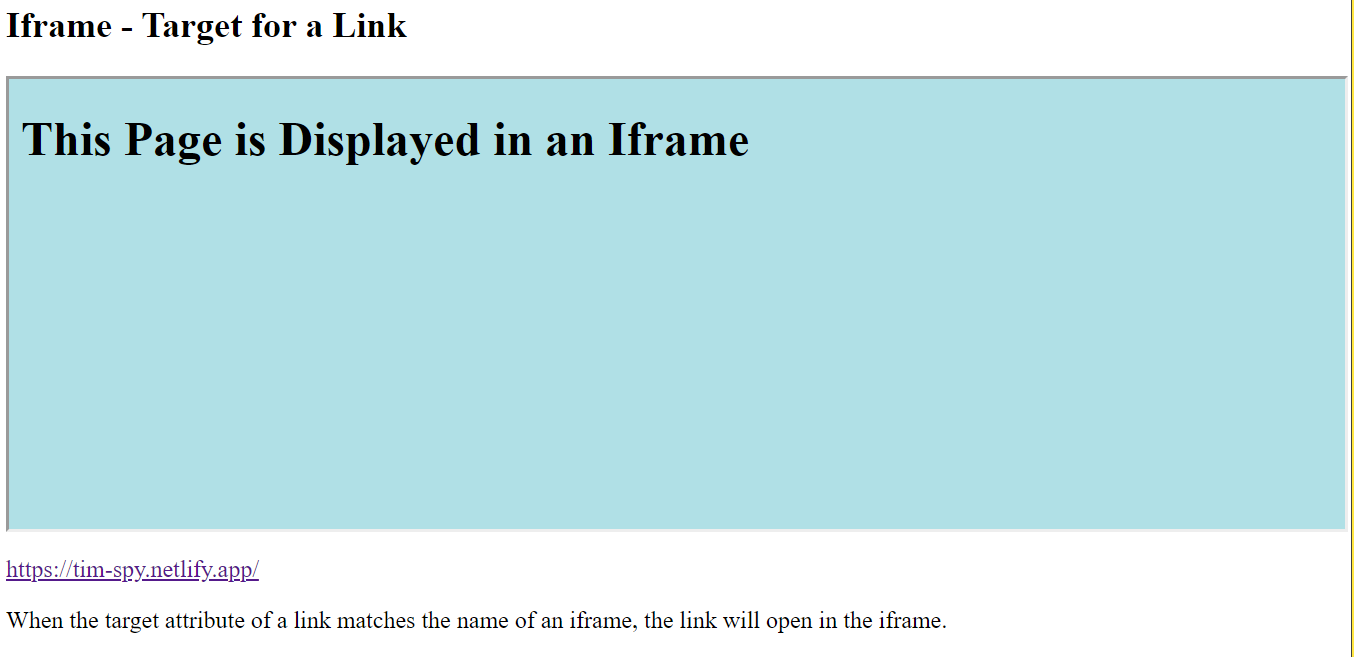
Maka tampilan akan menjadi seperti ini!
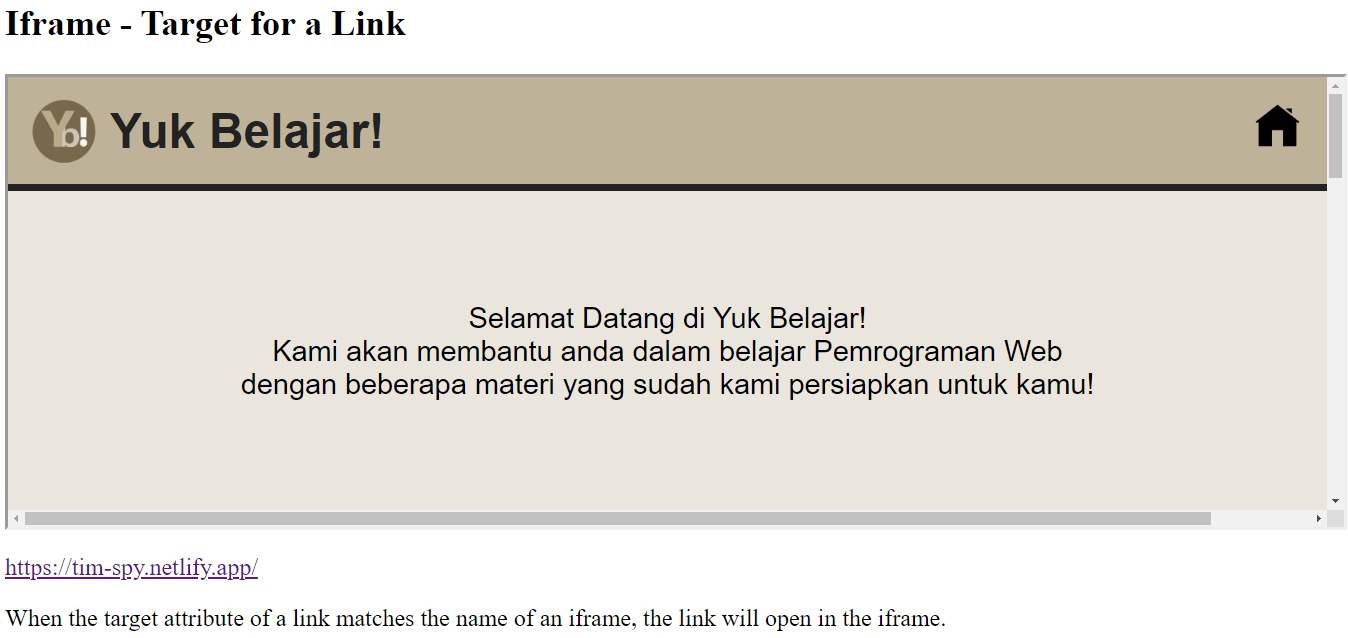
Dan jika meng-click website dibawah maka tampilannya menjadi seperti ini!
Keren bukan? Iframe dapat menautkan banyak link lainnya, kita juga dapat menautkan .pdf di
dalamnya, tapi perlu diperhatikan bahwa tidak semua web dapat ditampilkan didalam Iframe
dikarenakan beberapa web memiliki hak cipta.
Kekurangan dari Iframe
Sebenarnya, elemen iFrame sama sekali tidak membawa ancaman keamanan bagi website
atau pembaca setia web Anda. Bahkan tool ini dirancang untuk membantu para pembuat
konten agar bisa menambahkan material visual ke website demi menarik perhatian pembaca
atau pengunjung situs. Hanya saja, yang harus Anda perhatikan pada saat penggunaan
iFrame adalah link yang akan diembed. Anda wajib tahu apakah link tersebut berasal dari
situs tepercaya atau tidak.
Jadi, Iframe adalah sebuah tag / element HTML yang memungkinkan kita untuk memuat
halaman web di dalam halaman web yang lain.
Teknik ini seringkali digunakan untuk melakukan _embedding content_ seperti _embed_ video
youtube, post instagram, tweet di twitter, dan lain sebagainya.
Ayo lebih banyak mencoba! Pelajari lebih lagi!
 Yuk Belajar!
Yuk Belajar!