HTML Lanjutan
Tag <br>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>
yuk belajar adalah tempat untuk <br>
kamu bisa mempelajari Web Developing <br>
yang mudah dan menyenangkan.<br>
</p>
</body>
</html>
<html>
<head>
</head>
<body>
<p>
yuk belajar adalah tempat untuk <br>
kamu bisa mempelajari Web Developing <br>
yang mudah dan menyenangkan.<br>
</p>
</body>
</html>
Tag <hr>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>yuk belajar!</h1>
<hr>
<p>
yuk belajar adalah tempat untuk <br>
kamu bisa mempelajari Web Developing <br>
yang mudah dan menyenangkan.<br>
</p>
<hr>
</body>
</html>
<html>
<head>
</head>
<body>
<h1>yuk belajar!</h1>
<hr>
<p>
yuk belajar adalah tempat untuk <br>
kamu bisa mempelajari Web Developing <br>
yang mudah dan menyenangkan.<br>
</p>
<hr>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 align=”center”>yuk belajar!</h1>
<hr width="500px"; color="red"; >
<hr>
<p>
yuk belajar adalah tempat untuk <br>
kamu bisa mempelajari Web Developing <br>
yang mudah dan menyenangkan.<br>
</p>
<hr>
</body>
</html>
<html>
<head>
</head>
<body>
<h1 align=”center”>yuk belajar!</h1>
<hr width="500px"; color="red"; >
<hr>
<p>
yuk belajar adalah tempat untuk <br>
kamu bisa mempelajari Web Developing <br>
yang mudah dan menyenangkan.<br>
</p>
<hr>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>
Yuk belajar!
</h1>
<p>
<b>Bold</b><br>
<i>Italic</i><br>
<s>Strikethrough</s><br>
<u>Underline</u><br>
Ini <sup>Superscript</sup><br>
Ini <sub>Subscript</sub><br>
Ini Special Characters & copy; ® € € ← ↑
</p>
</body>
</html>
<html>
<head>
</head>
<body>
<h1>
Yuk belajar!
</h1>
<p>
<b>Bold</b><br>
<i>Italic</i><br>
<s>Strikethrough</s><br>
<u>Underline</u><br>
Ini <sup>Superscript</sup><br>
Ini <sub>Subscript</sub><br>
Ini Special Characters & copy; ® € € ← ↑
</p>
</body>
</html>
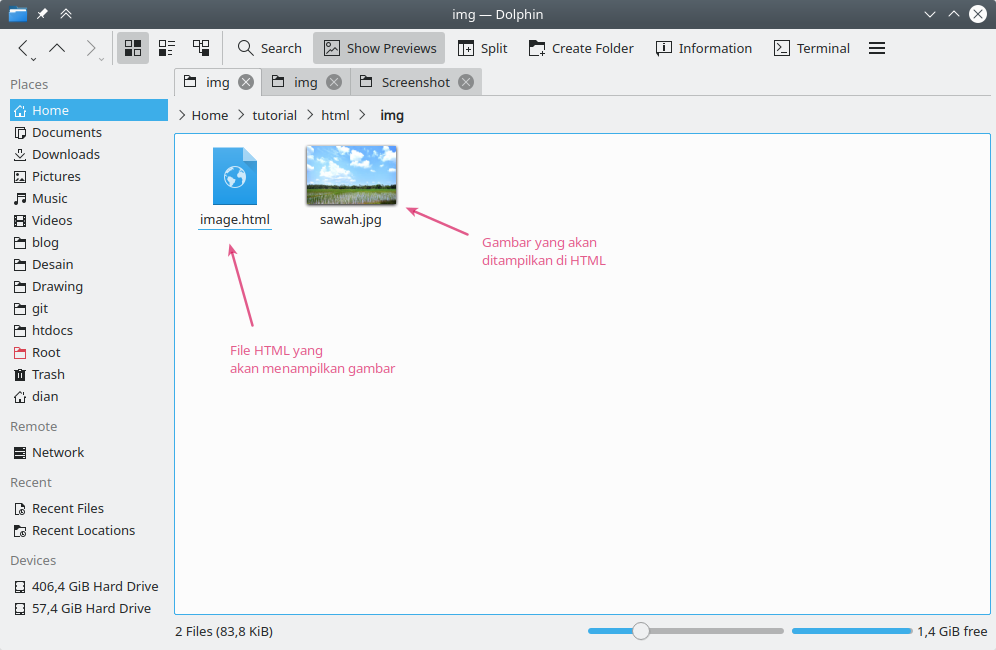
Tag <img>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Gambar di HTML</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="sawah.jpg" />
</p>
</body>
</html>
<html lang="en">
<head>
<title>Contoh Gambar di HTML</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="sawah.jpg" />
</p>
</body>
</html>

 Yuk Belajar!
Yuk Belajar!