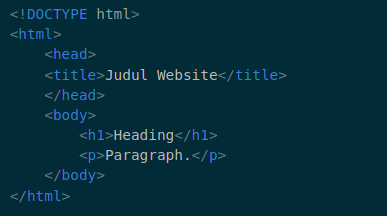
<html lang="en">
<head>
<tittle> Belajar HTML #01 </tittle>
</head>
<body>
<p>
Hello World
</p>
</body>
</html>

Selamat!
kamu sudah membuat halaman pertama web pertama dengan HTML, setelah ini aku akan mengenalkan dan juga menjelaskan code yang ada diatas lebih jauh lagi!
- Tag selalu ditulis berpasangan. Ada tag pembuka dan ada tag penutupnya. Namun, ada
- juga beberapa tag yang tidak memiliki pasangan penutup. Tag penutup ditulis dengan
- menambahkan garis miring (/) di depan nama tag.
- Ada beberapa tag yang wajib ada di HTML. Tag ini harus kamu tulis.. kalau tidak, bisa jadi
- kode HTML-mu akan error menurut validator W3C. Berikut ini daftar tag yang wajib ada di HTML :
- HTML :
- Hindari menggunakan huruf besar dalam menuliskan nama tag dan sebaiknya gunakan
- huruf kecil saja.
| Tag | Fungsi |
| <html> | untuk membuat dokumen HTML |
| <head> | untuk membuat bagian head |
| <body> | untuk membuat bagian body |
| <h1> sampai <h6> | untuk membuat heading pada artikel |
| <p> | untuk membuat paragraf |
| <!----> | untuk membuat komentar |
| Character | HTML Entity Number | Entity | Description |
| © | © | © | registered trade mark sign |
| ® | ® | ® | registered trade mark sign |
| ¶ | ¶ | ¶ | pilcrow sign - paragraph sign |
| ± | ± | ± | plus-or-minus sign |
| µ | µ | µ | micro sign |
| » | » | » | right double angle quotes |
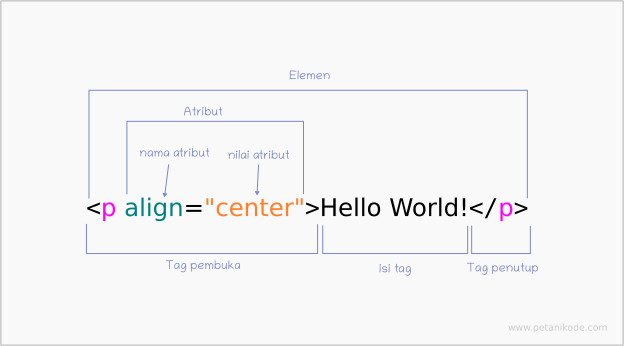
Kita baru saja belajar tentang Tag, Atribut, dan Elemen dalam HTML. Saya kira kamu sudah dapat membedakan ketiga hal ini.
Elemen adalah komponen yang menyusun dokumen HTML. Sedangkan Tag adalah penanda untuk memulai dan mengakhiri elemen. Lalu atribut adalah _modifier_ untuk menentukan perilaku elemen.
Nah, selanjutnya kita akan berkenalan dengan elemen-elemen dasar di HTML seperti paragraf, heading, list, tabel, link, form, dan lain-lain.
 Yuk Belajar!
Yuk Belajar!